Muchas aplicaciones para evitar el ingreso de datos directamente desde el teclado por motivos de seguridad, utilizan un teclado virtual, lo interesante de esta metodología es que su implementación no es complicada, y gracias a plugins como Keyboard la instalación de un teclado virtual no lleva más de unos minutos.
La configuración del teclado es muy simple y aunque el plugin esta preparado para diversas configuraciones una típica seria la siguiente:
$(document).ready(function(){
$('.qwerty').keyboard({ layout: 'qwerty'});
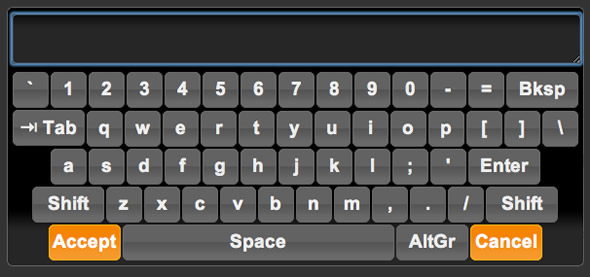
});El teclado virtual se vería de la siguiente manera:

En la documentación oficial pueden encontrar otras configuraciones posibles, algunas sirven para casos muy puntuales y funcionan restringiendo ciertas opciones del teclado.
Este teclado se lanza en el navegador de forma modal, algo interesante para por ejemplo, mostrar el teclado al hacer foco en un determinado elemento.
Web: Keyboard
No hay comentarios:
Publicar un comentario