Últimamente se analiza mucho el diseño de la ya conocida plataforma Google+, aunque considero que aún hoy no se conoce el alcance que tendrá en algunos años, cierto es que hay muchas cuestiones aplicadas que pueden tenerse en cuenta en cuestiones de usabilidad, como bien nos tiene acostumbrados Google.
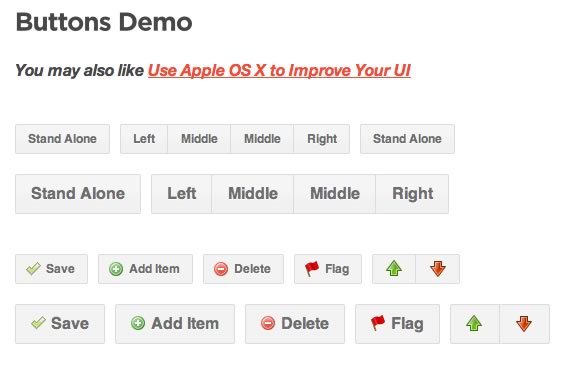
En este sentido, los botones que se utilizan en la interfase de usuario son ciertamente muy prácticos para indicar funciones e ir más allá de la estética. Un diseño muy bueno y que no es muy difícil de lograr. En Pixify nos brindan la posibilidad de aplicar estos botones en cualquier diseño, junto con los archivos CSS para analizar su funcionamiento.

Descargar Google+ Buttons in CSS | Pixify
Como se muestra en la demo, hay algunas opciones que utilizan sprites de imágenes para optimizar la carga, con un resultado limpio y prolijo. También destaco la inclusión de las propiedades hover, muy características de la plataforma.
El resultado es impecable, aunque nada quita que puedan personalizarlo más allá de la visual primigenia para combinarlo de mejor manera con su proyecto. Tengan en cuenta que el gradiente que se utiliza sobre los botones es muy sutil, por lo que deberán imitar la diferencia entre los colores que puedan llegar a elegir.