Ya han pasado dos semanas de la euforia que causó Google con el lanzamiento de su alternativa de red social Google+, los resultados han sido positivos, y parece que esta nueva red social ha pasado la prueba de los críticos quienes le auguran un buen futuro, ya que posee características innovadoras y muy importantes con respecto a la privacidad y control de usuarios/amigos, algo en lo que Facebook es muy receloso. Ahora bien, como toda red social, Google+ necesita tener de botones y enlaces para poderse referenciar y anunciar en los distintos medios por internet, es decir, blogs, links de perfil, banners, etc. y era algo que esta red social no tenía hasta el día de hoy, en donde Google publicó una página dedicada a crear el botón de perfil de Google+ para nuestro blog.
Ponerlo en nuestro sitio web será muy sencillo, ya que tan solo se trata de un código HTML que enlazará una imagen con tu perfil de Google+, además de que la página diseñada por Google nos guía paso a paso para personalizarlo lo más posible y dejarlo al gusto y necesidad del usuario, aquí los pasos.
Paso 1
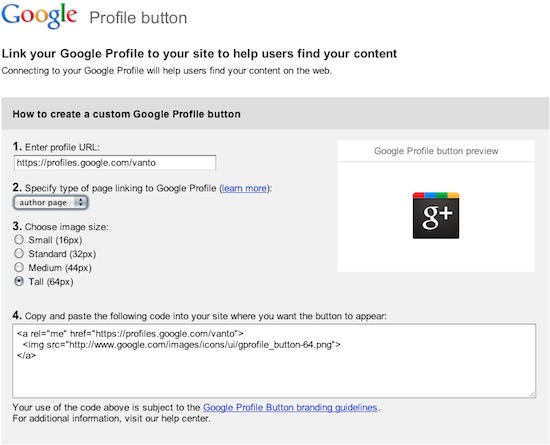
Entramos a la siguiente dirección Web “http://www.google.com/webmasters/profilebutton/” en donde inmediatamente se nos desplegará el siguiente cuadro:
Una vez ya en el cuadro, en la opción 1, tendremos que escribir la dirección Web de nuestro perfil en Google+, por el momento Google+ no soporta aun Vanity URLs, por lo que tenemos que acceder a nuestro perfil de Google+ y copiar la dirección que aparece en la barra de herramientas y esa será la que copiaremos en el primer recuadro.
Paso 3
Después de haber colocado la dirección de nuestro perfil, pasamos a la opción 2, en donde tenemos que especificar que contenido queremos mostrar por defecto cuando se de click al botón, tenemos dos opciones, mostrar directamente la información de contacto, o mostrar el contenido compartido .
Paso 4
Seguimos con la opción 3 del cuadro, en donde simplemente tendremos que elegir el tamaño del icono que tendrá el botón, pudiendo elegir entre 4 tamaños diferentes: Pequeño (16px), Standard (32px), Mediano (44px), y Largo (64px).
Paso 5
Por último simplemente tenemos que copiar el link que automáticamente se generó al ir llenando las opciones, y para ponerlo en nuestro blog, simplemente tenemos que copiarlo y pegarlo justo donde queremos que se encuentre, por ejemplo si deseemos que se ponga en la “SideBar” de nuestro blog, accedemos a la configuración de nuestro blog y agregamos un cuadro de texto en donde pegaremos el código que nos proporcionó Google y guardamos cambios. Con eso bastará para que tengamos nuestro propio botón de perfil de Google+.
Por obvias razones este tutorial solo aplica para quienes ya tienen una cuenta en Google+.